那麼,你說你要一個完全免費而且反應迅速的 Line Bot。好,我告訴你一個,別再跟我要求更多。現在時間已經不早了,我們明天可還有一大段旅程得走。
~節錄自《而 Netlify 的回音蕩漾》
延伸自系列文《從LINE BOT到資料視覺化:賴田捕手》
最近本土疫情嚴峻,為了能盡快將疫情平息下來,重拾往日無拘無束的生活,大家各自宅在家裡避免不必要的外出,「耍廢救台灣」這一句話變得琅琅上口起來。宅在家裡歸宅在家裡,不過有些人即使宅在家也耍不了廢,總是得找點事情做才能讓心靜下來。這時候就不得不推薦這款居家旅行的必備嗜好:「撰寫 Line Bot」。
《賴田捕手:番外篇》預計會有五天份的文章內容,預計分成五個星期完成。在這次的內容當中,我們將會介紹一個全新的,既強大、又快速、又免費的平台:Netlify➀,一步一步講解如何在這個平台上佈署 Line Bot,並嘗試利用這個平台給出的所有資源,實作一個可以根據使用者需求,做出客製化名片的 Line Bot。跟先前 35 篇文章相比,最大的差異就是這次我們要以 JavaScript 來撰寫 Line Bot。
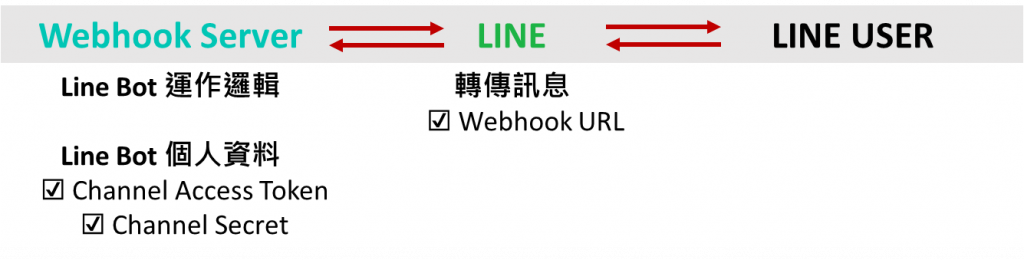
對於我們這種業餘愛好者來說,「撰寫 Line Bot」最苦惱的,並不是撰寫的過程,而是準備好我們的 Webhook 伺服器,也就是 Line Bot 運作邏輯存放的位置。什麼意思呢?這要從 Line Bot 的運作方式講起,如圖一。整個訊息傳遞的方式可以用郵差送信的概念來想。

圖一、Line Bot 運作方式
事實上,使用者的訊息是先被送到了 Line 的官方伺服器上,接著,再按照每一個 Line Bot 在 Line 官方系統中註冊的 Webhook URL,將使用者的訊息送到 Line Bot 手中。此外,在訊息到達 Line Bot 的時候,系統會先用 Line Bot 所必須持有的 Channel Access Token 跟 Channel Secret 做一個驗明正身的動作。確認無誤之後,使用者所傳送的訊息才會真正被 Line Bot 接收到。就像我們在日常生活中寄信時 (而且是掛號信),每一封信是先被彙整到郵局。接著,郵局的工作人員按照信上面的收件地址,將信再送出去。當郵差找到收件人時,會先請收件人拿出代表個人身份的印章,確認為本人後,信才會真正到達收件人手中。
同樣的,Line Bot 向使用者傳送訊息時,訊息也是先經過 Line 的官方伺服器,接著才到使用者手中。這邊就不多贅述。
由於使用者通常期待 Line Bot 是 24 小時隨傳隨到的,也就是說,當使用者的訊息從 Line 伺服器轉傳過來時,我們的 Line Bot 要隨時都能夠表明身分並且給出回應,具體來說,我們須要自己準備一個 24 小時運行不間斷的伺服器才行。發現這有多麻煩了嗎?光是撰寫程式碼還不夠,我們必須得懂得架設並維護伺服器。
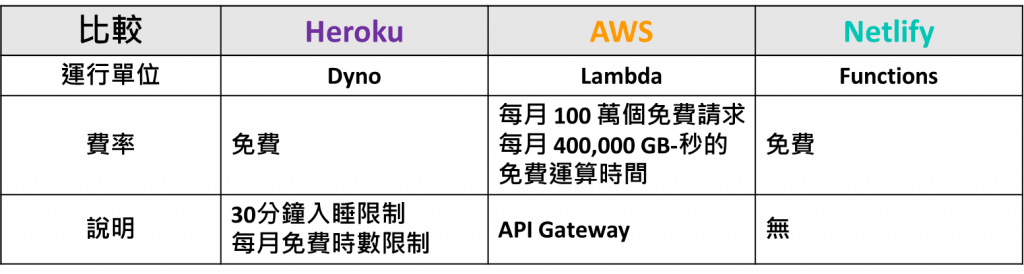
幸好有各種雲端平台為我們提供了伺服器的服務。包括之前文章中介紹過的 Heroku➁,Amazon Web Service (AWS)➂,還有 Google 與微軟各自推出的雲端運算服務平台,這些平台的用意,就是提供一個儲存並且運行程式碼的地方,從此程式設計師只需要專注在撰寫程式碼上,而運行程式碼、維護伺服器等就交由雲端運算服務平台來處理。不同的雲端運算平台有各自的架構與運行方式,因此運行效能表現以及收費標準也有所不同,如圖二。

圖二、雲端運算平台 Heroku、AWS、Netlify 比較
這邊就以最低費率或免費的方案來做比較。Heroku 為每一個帳號提供了每月 550 小時的免費 Dyno 時數,經由信用卡認證後每月免費 Dyno 時數增加到 1000 小時。也就是說,一個 Heroku 帳號每月最多免費 Dyno 時數為 1000 小時。這夠用嗎?讓我們來算一下。一個月 31 天,共 744 小時。看起來好像很夠。但注意一下,免費的 1000 小時必須分給同一個帳號底下的所有 App。也就是說,一個 Heroku 帳號,最多就養一個 24 小時不睡覺的 Line Bot。至於什麼叫做【30 分鐘入睡限制】可以參考系列文第 13 天。
接著看看 AWS。AWS 提供了一種函式即服務 (Function as a Service,FaaS) 的雲端運算方式:AWS Lambda。先不論 AWS 在介面設定上有些時候相當繁瑣,從價格上來說,對我們這種業餘玩家而言,AWS Lambda 可以說是一個非常接近免費的服務。首先,AWS 贈送給新帳號一年的免費方案,需要注意的包括 AWS Lambda 每月 100 萬個免費請求以及每月 400,000 GB-秒的運算時間、Amazon API Gateway 每月 100 萬次 API 呼叫接收。這夠用嗎?讓我們來算一下。假設我們的 Line Bot 記憶體配置為 1 GB,平均每次運算時間為 10 秒,所以每接受一個使用者傳來的訊息,需要花 10 GB-秒的運算時間,那麼一個月就可以免費接收 40,000 個訊息。其實是非常多了。所以在享有免費方案的這一年當中,我們基本不需要付錢的。那麼重點來了,結束免費方案之後,我們要付多少錢呢?AWS Lambda 的免費方案屬於永遠免費的類型,所以即使一年過後,我們每個月還是會有 100 萬個免費請求以及 400,000 GB-秒的免費運算時間。然而 Amazon API Gateway 的免費方案則會到期,之後我們要為每 100 萬次 API 呼叫接收付出約 1 美元的代價。恩,基本還是很便宜。
那 Netlify 呢?這邊我們可以不誇張地套句經典電影《讓子彈飛》的經典台詞:「Netlify 推出雲端運算服務只辦三件事:免費,免費,還是他 X 的免費。」
Netlify Functions 背後的架構,其實是幫我們整合了 AWS Lambda 與 Amazon API Gateway,免除了在 AWS 上調整各種設定,好讓不同服務串接在一起的困擾。同時也把 AWS那套煩人的價格計算方式屏除在遙遠的門外,讓我們可以安全地待在免費的避風港。說實在,以我程式設計師業餘愛好者的身分來看,還找不出任何理由逼得我去使用 Netlify 的付費方案 (當然還是有付費方案的,不過這就等我們更了解 Netlify 運作模式之後再作解釋)。
好的,說了這麼多,那 Netlify 究竟能為我們做什麼,又是如何運作呢?簡單來說,Netlify 可以幫我們佈署前端的靜態網站,也可以用 Netlify Functions 幫我們執行屬於後端的程式碼 (Line Bot 的運作屬於這類),而且它提供的的佈署方式相當特別:特別簡單。我們今天就先從佈署前端網頁開始,來熟悉 Netlify 所提供的特別簡單的佈署方式吧。
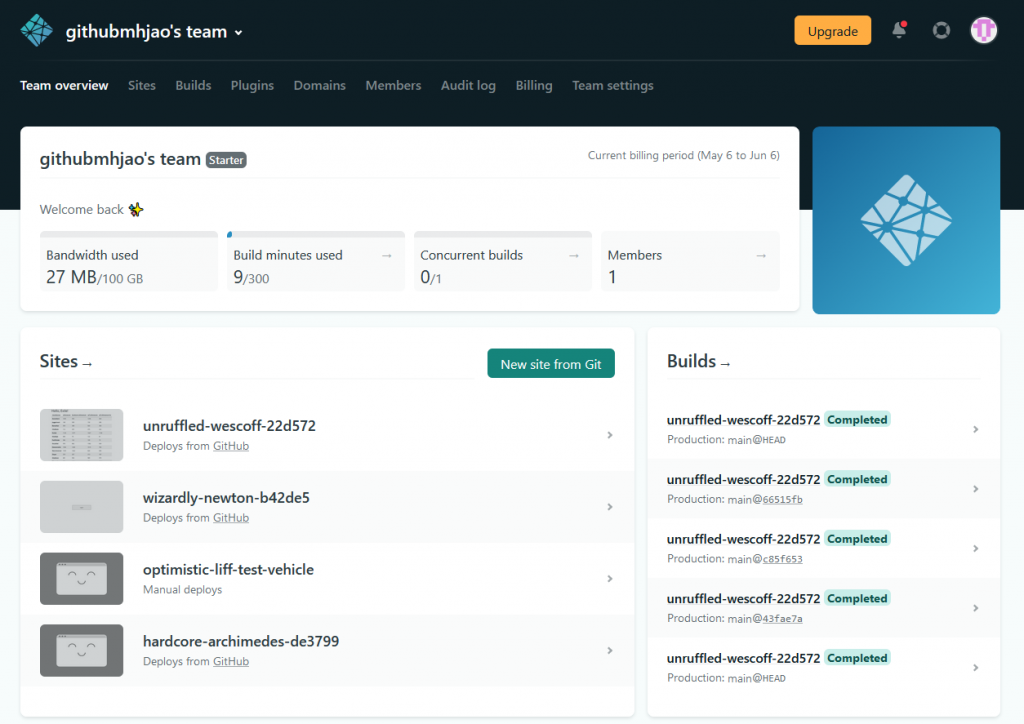
要使用 Netlify 之前,我們得先註冊一個 Netlify 帳號。當然可以直接用個人信箱註冊一個全新帳號。不過方便起見,我們也可以用 GitHub 帳號、GitLab 帳號、或是 Bitbucket 帳號來註冊 Netlify。註冊並登入帳號之後,就可以看到個人的工作看板,如圖三。裡面顯示了各項數據用量,包括當月份所使用的 Bandwidth、Build time 等等,還可以看到該帳號最近的幾筆 Build 歷史紀錄,以及近期透過 Netlify 發布出去的網站。

圖三、Netlify 個人工作看板
從工作看板的 Team overview 分頁,切換到 Sites 分頁,可以看到該帳號所有透過 Netlify 發布出去的網站。同時也可以開始佈署新的網站。首先,我們就從拖放佈署來試試。拖放佈署 (Netlify Drop),顧名思義,就是將我們要佈署的網頁,所有的相關檔案,包括 HTML 檔、CSS 檔、和 JavaScript 檔全都準備在一個資料夾裡,接著將該資料夾「拖放」(Drag and Drop) 到 Netlify 工作面板的 Sites 分頁上就行。有沒有這麼簡單?就是這麼簡單!用講的可能大家不相信,Netlify 官方做了一個不到 2 分鐘的示範影片➃,展示給大家看什麼叫做拖放佈署。
沒問題的話,我們自己也來拖放佈署一個網頁試看看吧。若是手邊沒有想要佈署的網頁,大家可以參考這一份:
index.html:<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<title>Hello Netlify</title>
</head>
<body>
<div class="container">
<h1> Hello Netlify </h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
</body>
</html>
也不是什麼多花俏的網頁,其實就是 Bootstrap 提供的起手式樣板➄。將這一份 HTML 檔放進資料夾中,形成如這樣子的檔案架構即可:
netlify-drop-demo
└───index.html
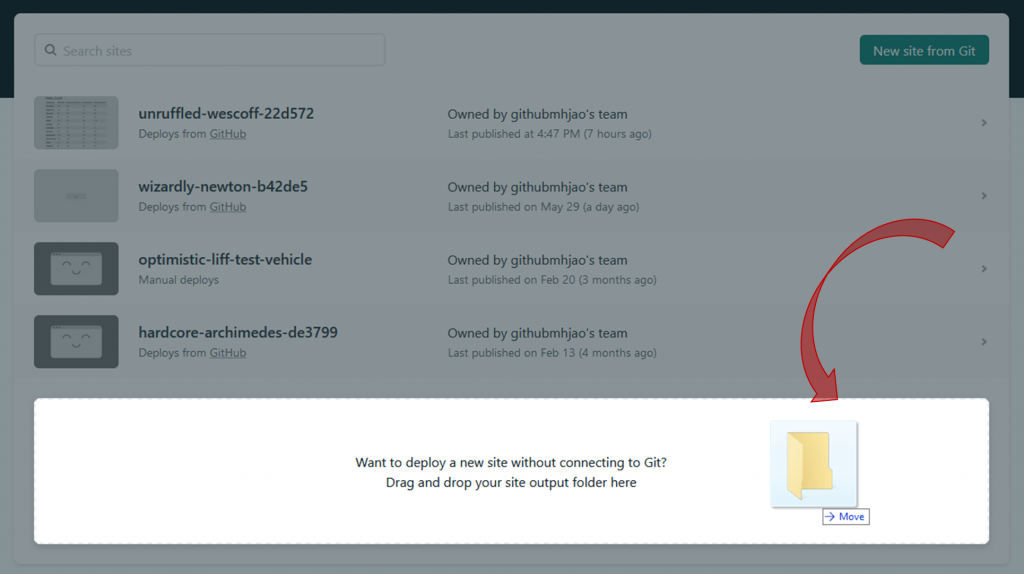
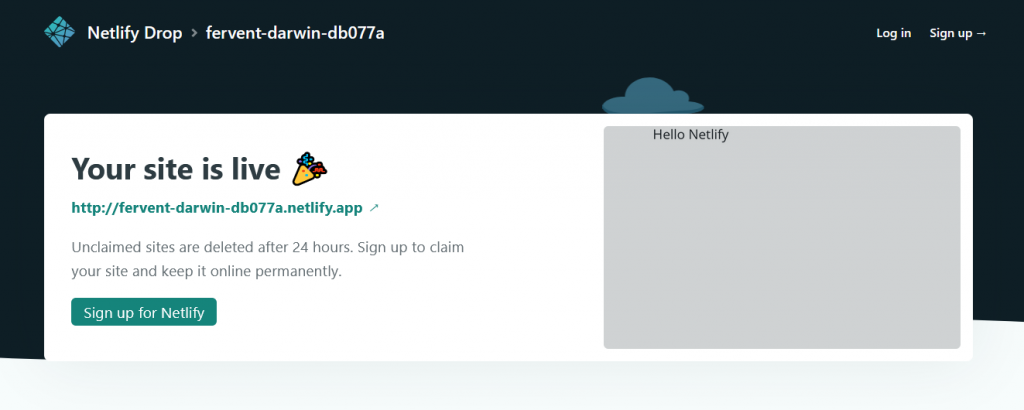
在上面的示範中,我將資料夾命名為netlify-drop-demo,而該資料夾內有檔名為index.html的 HTML 檔。準備好了之後,就將該資料夾用拖放的方式,拖放到 Netlify ,如圖四和圖五。若沒有問題,Netlify 就會直接幫我們佈署網站,成功之後頁面顯示如圖六,Netlify 開心的宣布「Your site is live」,並且提供了網址跟預覽頁面給我們。如此就算完成了拖放佈署。

圖四、從個人工作看板 Sites 分頁執行拖放佈署

圖五、從 Netlify Drop➃ 執行拖放佈署

圖六、Your site is live ?
除了拖放佈署這樣非常潮又有創意的設計之外,Netlify 還提供了一個有趣而且相當實用的功能:Redirects,為的就是要幫我們解決跨來源資源共用 (CORS) 的問題。相信對前端熟悉的工程師都知道,要在前端向另一個網站或 API 請求資料,必須要處理 CORS 的問題。當前端向另一個存在於不同網域、通訊協定、或是通訊埠的網站請求資源時,必須要遵守跨來源資源共用的權限。簡單來說,除非我們的目標網站或 API 有設定允許任何人來請求資源(Access-Control-Allow-Origin: *),否則我們無法從前端向其他網站、API 拿到任何資料。
要解決這個問題,可能的做法有有兩種。第一種,用鼎鼎大名的 CORS Anywhere➆。可惜的是,CORS Anywhere 今年開始改成只提供示範性質的短暫服務,而非可供個人永久使用的服務。第二種,直接了當:既然我沒辦法從前端向另一個網站、API 發送請求取得資料,那我從後端發送請求總可以了吧?我們只要先架設好一個後端,利用該後端向目標網站、API 發送請求取得資料,再用我們的前端網站向這個後端發送請求就可以了。雖然過了一手,不過該拿的資料還是拿到了。比較麻煩的,是我們得先自己弄出一個後端來才行。
而 Netlify 的 Redirects 則為我們提供了第三種選項。
首先,讓我們試看看如果不處理 CORS 的問題,直接從前端向其他網域的網站發送請求會發生什麼狀況。那麼,重新準備一下我們的index.html,在<body>標籤當中多加一行<script>,引入我們自己的 JavaScript 檔案,方便後續的可讀跟管理。如此,index.html的<body>標籤內容修改如下:
index.html:<body>
<div class="container">
<h1>Hello Netlify</h1>
<h2>Data from time_series_covid19_confirmed_global</h2>
<textarea class="form-control" id="textarea" rows="15" readonly></textarea>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4"
crossorigin="anonymous"></script>
<script src="index.js"></script>
</body>
接著,來撰寫我們自己的 JavaScript 檔案index.js:
index.js:const textarea = document.getElementById("textarea");
async function getData() {
const url = 'https://github.com/CSSEGISandData/COVID-19/blob/master/csse_covid_19_data/csse_covid_19_time_series/time_series_covid19_confirmed_global.csv';
try {
const res = await fetch(url);
const data = await res.text();
return data;
} catch (err) {
return err;
}
}
async function main() {
const data = await getData();
textarea.textContent = data;
}
main();
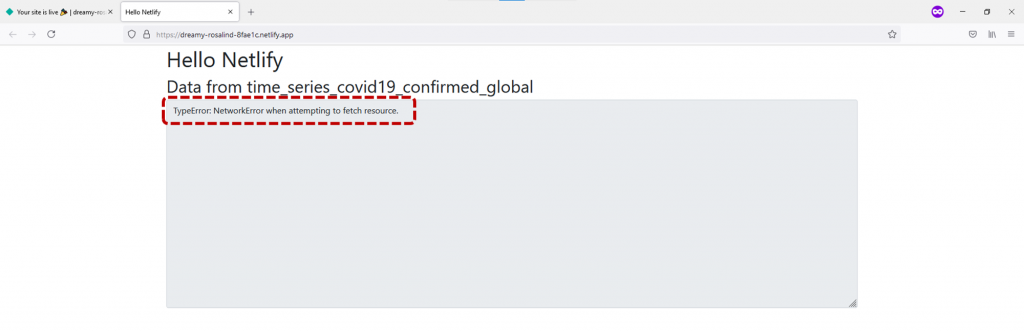
在這個範例中,我們試著用 JavaScript ES6 所提供的語法fetch來向網站請求資料,轉換成網頁原始碼,並顯示在多行文字輸入框 textarea 裡面。而我們請求的網址,是約翰霍普金斯大學在 GitHub 上維護的 Covid-19 資料集➇。該資料集當中包含了全球各地每日的確診人數、死亡人數、以及康復人數。相信對於前端網站小有研究的人,應該馬上感覺到,上面這行程式碼是完全沒辦法幫我們抓到資料的。哪邊出錯了呢?答案很簡單:同源政策不允許讀取。還不死心想要試看看嗎?我們就用拖放佈署來看看會發生什麼事吧。用於拖放佈署的整個資料夾架構如下所示:
netlify-drop-demo
├───index.html
└───index.js

圖七、同源政策不允許讀取
還真的抓不到耶。
那麼,Netlify 可以幫我們做到什麼呢?
由 Netlify 提供的 Redirects 功能,可以幫我們扮演 Proxy 的角色,將原本不同源的網址,變成同源網址,這麼一來 CORS 就不是問題了。實際上要怎麼做呢?首先,準備一個檔名為_redirects的檔案,撰寫的規則為:
前端瀏覽器請求位址 伺服器重新導向位址 回應狀態碼
包括三個部分:前端瀏覽器請求位址、伺服器重新導向位址、回應狀態碼,並以空白鍵間隔開來。
以我們想要從前端向 Covid-19 資料集發出請求為例,檔案內容就寫成:
_redirects:/covid_19/api https://github.com/CSSEGISandData/COVID-19/blob/master/csse_covid_19_data/csse_covid_19_time_series/time_series_covid19_confirmed_global.csv 200
第一部分是我們希望的相對路徑,可以自己設計。第二部分是重新導向的位址,第三部分則是 HTTP 狀態碼。以我們剛才寫下的_redirects內容為例,當我們從 Netlify 幫忙部署的網站上,由前端向/covid_19/api/這個相對路徑發送請求時,Netlify 會自動幫我們導向 Covid 19 資料集存放的位置https://github.com/CSSEGISandData/COVID-19/blob/master/csse_covid_19_data/csse_covid_19_time_series/time_series_covid19_confirmed_global.csv,並在請求完成時,傳回代表成功回應的200狀態碼。注意到了嗎,使用_redirects時,我們並沒有向位於不同網域的 Covid-19 資料集傳送請求,而是向我們自訂的具有相同網域的/covid_19/api發送請求。這個時候,當然就沒有所謂的 CORS 問題了。讓我們實際來試一試,將index.js改成如下:
index.js:const textarea = document.getElementById("textarea");
async function getData() {
// 修改抓取資料的 url 位址
const url = '/covid_19/api';
try {
const res = await fetch(url);
const data = await res.text();
return data;
} catch (err) {
return err;
}
}
async function main() {
const data = await getData();
textarea.textContent = data;
}
main();
const url = '/covid_19/api';url。這次不是向 Github 發出請求,而是要向 Netlify 提供的 Proxy /covid_19/api發出請求。用於拖放佈署的整個資料夾架構如下所示:
netlify-drop-demo
├───index.html
├───index.js
└───_redirects

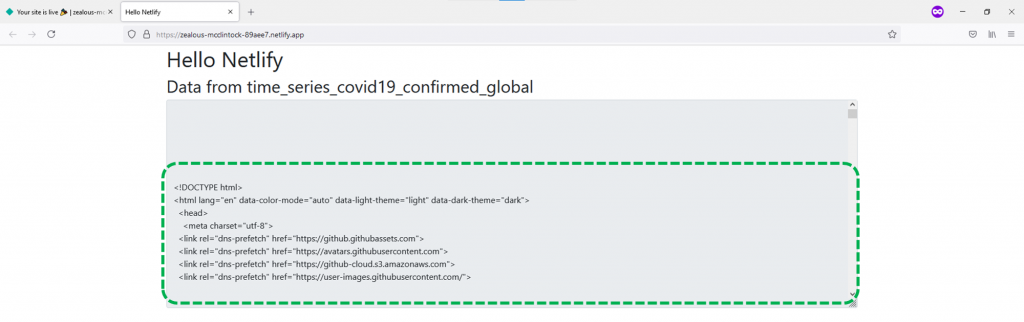
圖八、成功從前端拿到不同網域的 GitHub 資料
成功從前端拿到資料了!
Netlify 提供的 Redirects 果然好用,對嗎?如果我們想要重新導向的位址不只一個,而是兩個、三個,或甚至十個,那該怎麼做呢?
/browser-request-1 /server-redirect-1 200
/browser-request-2 /server-redirect-2 200
/browser-request-3 /server-redirect-3 200
...
很簡單,有幾個就寫幾個。重新導向的規則想怎麼訂,想訂幾條,都隨我們開心。不過,大多數的狀況,我們需要用到 Redirects,都是想重新導向到另一個網域的 API。若重新導向的規則要一條一條寫下來,不僅是有點麻煩,有時候甚至是不可能。
你想到的問題,Netlify 也想到了。
所以在 Redirects 的規則中,還有更具彈性的寫法,包括佔位符 (placeholder)、查詢字串 (query string),都可以用在 Redirects 上➈。
/news/:month/:date/:year/:slug /blog/:year/:month/:date/:slug 200
這樣寫,當使用者從向/news/06/06/2021/ithome發送請求時,Netlify 就會幫忙重新導向到/blog/2021/06/06/ithome這個位址。
/store id=:id /blog/:id 301
而上面這種寫法,則可以讓使用者向/store?id=5566發出的請求重新導向到/blog/5566。
不過最簡單易懂,又相當萬用的寫法,莫過於 splat 了:
/news/* /blog/:splat 200
用*跟:splat,可以讓使用者向/news/any/path/you/want發送的請求,重新導向到/blog/any/path/you/want。我們就來試著用 splat 的寫法,重新定義一下我們需要的_redirects吧:
_redirects:/covid_19/api/* https://github.com/CSSEGISandData/COVID-19/blob/master/csse_covid_19_data/csse_covid_19_time_series/:splat 200
修改成這樣的用意是什麼呢?在 Covid-19 資料集當中,除了我們一開始造訪的全球確診人數統計資料外 (time_series_covid19_confirmed_global),還有全球康復人數、全球死亡人數、以及美國各州的統計資料。因此我們將_redirects用 splat 的功能修改之後,可以透過造訪/covid_19/api/time_series_covid19_confirmed_global.csv拿到確診人數資料,還可以造訪/covid_19/api/time_series_covid19_recovered_global.csv拿到康復人數資料,相當萬用。
既然如此,不如就利用 Netlify 提供的 Redirects 功能,畫一個台灣近日 Covid-19 確診/康復人數圖表吧:
index.html:<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<title>Hello Netlify</title>
</head>
<body>
<div class="container">
<h1>Hello Netlify</h1>
<h2>Data from csse_covid_19_data</h2>
<canvas id="myChart"></canvas>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script type="module" src="index.js"></script>
</body>
</html>
index.js:const ctx = document.getElementById("myChart").getContext("2d");
async function getData(endpoint) {
const url = `/covid_19/api/${endpoint}.csv`;
try {
const res = await fetch(url);
const data = await res.text();
return data;
} catch (err) {
console.log("can't fetch data...");
}
}
function getAccumulate(data, setLength) {
const parser = new DOMParser();
const doc = parser.parseFromString(data, "text/html");
const rawCol = doc.querySelector(".blob-code.blob-code-inner.js-file-line").innerText.split(',');
const rawTaiwan = [...doc.querySelectorAll(".blob-code.blob-code-inner.js-file-line")].filter(x => x.innerHTML.split(',')[1].includes("Taiwan"))[0].innerText.split(',');
const totalLength = rawCol.length;
const col = rawCol.splice(totalLength - setLength);
const taiwan = rawTaiwan.splice(totalLength - setLength);
return { col, taiwan };
}
function getDaily(accu) {
const daily = accu.slice(1).map((x, i) => x - accu[i]);
return daily;
}
function plotChart(col, labels, dailyData, colors) {
const getBorderColor = (color) => `rgba(${color}, 1)`;
const getBackgroundColor = (color) => `rgba(${color}, 0.2)`;
const myChart = new Chart(ctx, {
type: 'line',
data: {
labels: col,
datasets: dailyData.map((x, i) => ({
label: labels[i],
data: x,
borderColor: getBorderColor(colors[i]),
backgroundColor: getBackgroundColor(colors[i]),
tension: 0.4
})),
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
}
async function main() {
const endpoints = ["time_series_covid19_confirmed_global", "time_series_covid19_recovered_global"];
const labels = ["# of Comfirmed", "# of Recovered"];
const colors = ["255, 99, 132", "54, 162, 235"];
const data = await Promise.all(endpoints.map(async endpoint => await getData(endpoint)));
const setLength = 21;
const accuData = data.map(d => getAccumulate(d, setLength));
const col = accuData[0].col;
const dailyData = accuData.map(d => getDaily(d.taiwan));
plotChart(col, labels, dailyData, colors);
}
main();
_redirects:/covid_19/api/* https://github.com/CSSEGISandData/COVID-19/blob/master/csse_covid_19_data/csse_covid_19_time_series/:splat 200
這邊就不特別說明index.js的內容了。大致上來說,是從 Covid-19 資料集上抓取網頁原始資料,用 DOMParser 轉換成 DOM 文件,從中找出台灣相關資料,並用 Chart.js➉ 畫成圖表。資料夾中的檔案架構如下:
netlify-drop-demo
├───index.html
├───index.js
└───_redirects
試試看將netlify-drop-demo拖放佈署到 Netlify 上面吧!

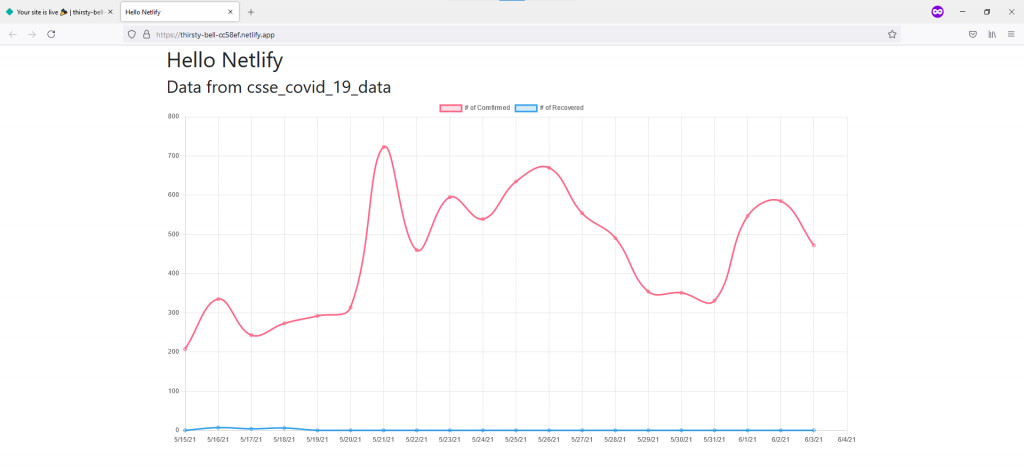
圖九、近日台灣 Covid-19 相關資料 by Netlify
今天介紹了 Netlify Drop 跟 Redirects 功能,還順道快速佈署了一堆免費的網站,是不是覺得 Netlify Drop 真厲害呢?但事實上,當網站/應用程式架構增加,開始使用 Node.js Modules 時,選擇使用 Netlify Drop 來佈署似乎就顯得不是很恰當,因為 Netlify Drop 要求的是一個已經完成編譯/建構的網站/應用程式。
你想到的問題,Netlify 也想到了。
因此下一次的文章內容,將會介紹 Netlify 另外提供的兩種佈署方式:Netlify Continuous Deployment 跟 Netlify Dev。
➀ Netlify 官方
➁ Line Bot on Heroku 快速介紹:《賴田捕手:追加篇》
➂ Line Bot on AWS 快速介紹:《LINE Bot by Python 全攻略》
➃ Netlify Drop 示範影片
➄ Bootstrap 官方
➅ Netlify Drop 示範網站
➆ CORS Anywhere GitHub
➇ 約翰霍普金斯大學 Covid-19 資料集
➈ Netlify Redirects 官方文件
➉ Chart.js 官方

謝謝分享,可惜我不懂javascript,很多東西都看不明白,請問netlify可以用python deploy telegram / line bot嗎?heroku免費版始終有點麻煩
您好
關於您的問題,簡而言之是不行:我們目前還沒辦法在 Netlify 提供的平台上,用 Python 寫 Line Bot。
Netlify 提供了前端佈署靜態網站的服務 (Static Site),也提供了後端架設無伺服器運算 (serverless function) 的服務。要寫 Line Bot,我們需要的是後端無伺服器運算的功能,這個服務稱為 Netlify Functions。目前,Netlify Functions 只接受 3 種語言作為無伺服器運算的程式碼,分別是 JavaScript、TypeScript、以及 Go。
若是想用 Python 來撰寫並架設 Line Bot,除了 Platform as a Service (PaaS) 最知名的 Heroku 之外,或許可以試看看 Function as a Service (FaaS) 無伺服器運算的 AWS Lambda (其實 Netlify Functions 背後就是靠 AWS Lambda 來運作的)、Google Cloud Function、Azure Function,等等,或是前陣子版友介紹,和 Heroku 同屬 PaaS 的 Render。